この Lesson では、指定した位置を連続でタップするシナリオを作成します。
以下のことを学ぶことができます。
✅️ シナリオ作成、ステップ作成、シナリオ再生の基本の流れ
✅️ タップステップの設定方法と確認のしかた
1. シナリオの作成
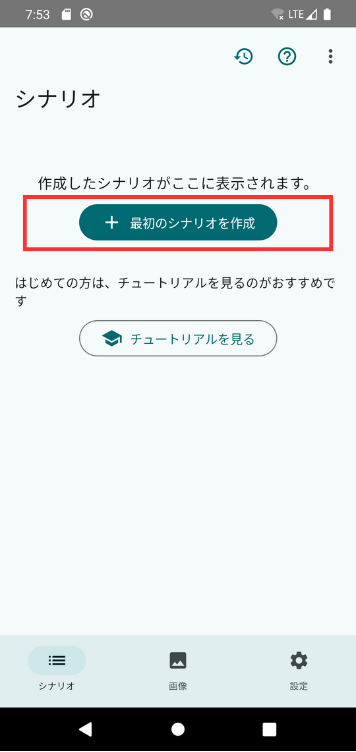
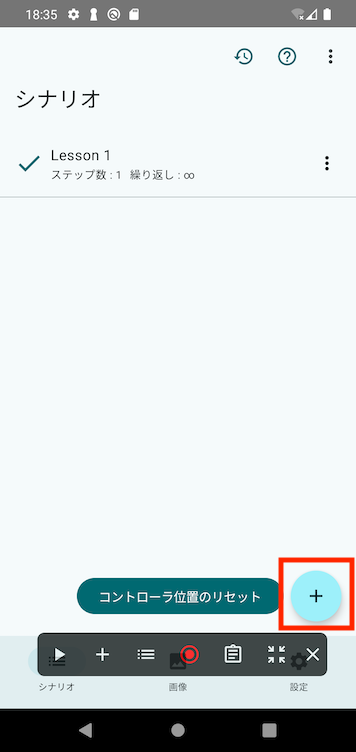
今回の Lesson で使うシナリオを作成します。画面中央あたりにある「最初のシナリオを作成」をタップします。既にシナリオが1つ以上ある場合は、右下の + ボタンをタップしてシナリオを作成します。


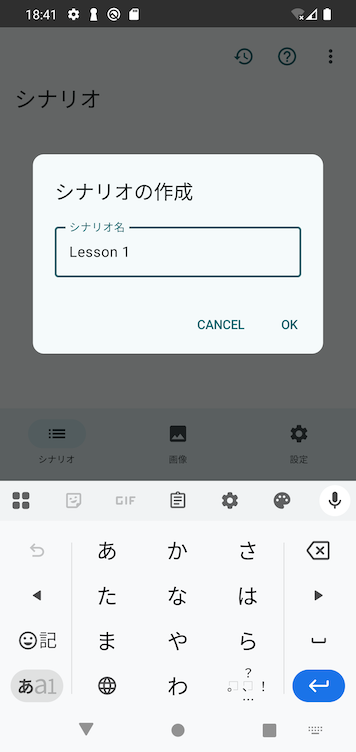
シナリオに名前をつけて OK をタップします。シナリオの名前は、「Lesson 1」などわかりやすい名前にしておくと良いでしょう。

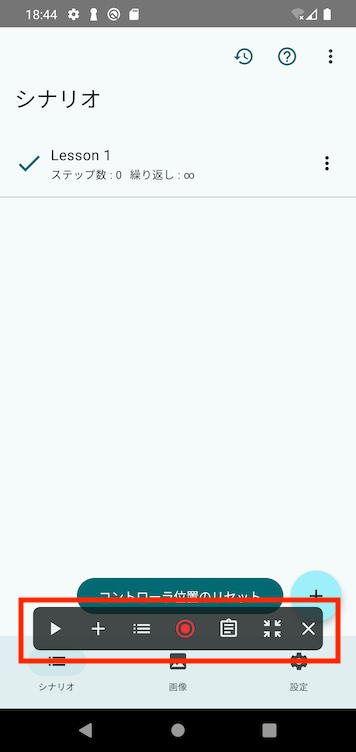
シナリオが作成されると、画面下部にシナリオコントローラという操作パネルが表示される状態になります。

2. 練習用アプリを開く
準備でダウンロードした TapEzy 練習用アプリを開きます。
アプリを開くと、各レッスン向け画面へのボタンを含んだホーム画面が表示されます。ホーム画面で「Lesson 1・2 基本タップ / 複数ステップ」ボタンをタップします。

A、B、Cと書かれた3つのボタンが並んだ画面が開きます。各ボタンをタップすると、ボタンの近くに「Tapped!」と表示され、タップが反応したことがわかるようになっています。試しに A のボタンを指でタップしてみてください。
3. TapEzy でボタンをタップするステップを追加する
それではTapEzy で練習用アプリの A のボタンをタップするステップを追加しましょう。
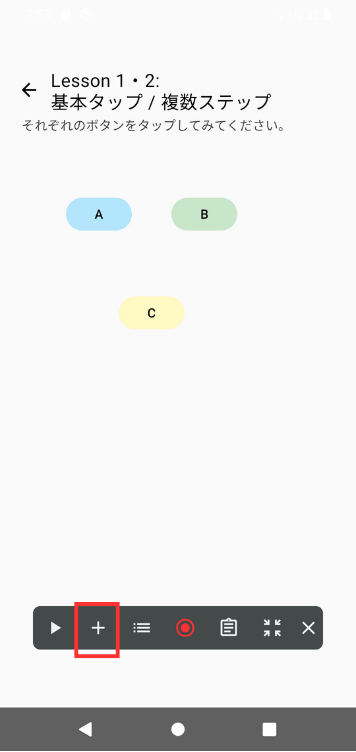
シナリオコントローラの + ボタンをタップして、「タップ」のステップを追加します。


「タップ」を選択すると、タップ位置を決める画面(タップ位置指定ツール)が表示されます。この画面でタッチした場所がそのままタップステップでのタップ位置になります。A のボタンをタッチして位置を指定し、画面下部の「OK」をタップして確定します。
ステップの追加が完了すると、ステップのリスト画面が開きますので、先ほど追加したステップが表示されていることを確認してください。ステップリストは右下の「閉じる」ボタンをタップして閉じます。

4. シナリオを再生する
作成したシナリオを再生して動作の確認を行いましょう。
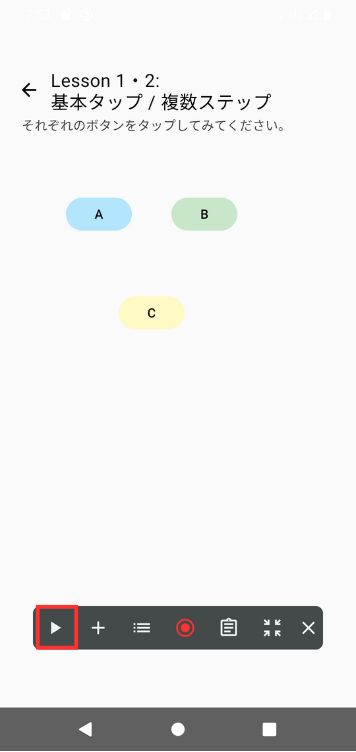
シナリオの再生はシナリオコントローラの ▶ ボタンを使います。

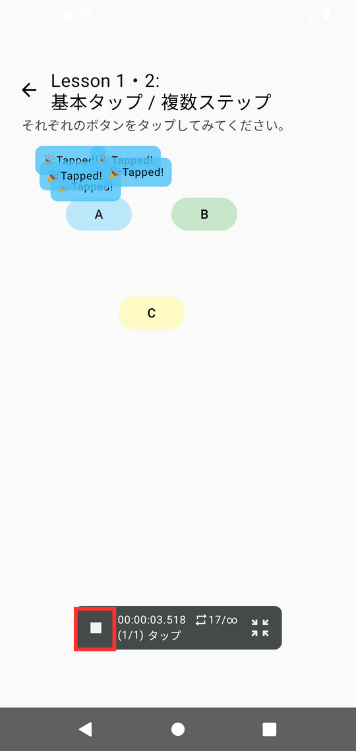
シナリオの再生が開始されると、Aのボタンを連続でタップする様子が確認できます。
再生の停止は ■ ボタンで行います

作成したステップはタップ1つだけですが、シナリオ再生はデフォルトで無限に繰り返す設定になっているため、同じ場所を連続でタップする動作を実現することができます。
まとめ
この Lesson では、もっとも基本となるタップのステップを設定するシナリオを作成しながら、シナリオの作成から再生までの基本的な流れを体験しました。
より詳しい説明はそれぞれ下記にありますので、ここからさらに設定を変更する場合は参考にしてください。