この Lesson では、指定した位置をランダム要素をつけて連続でタップするシナリオを作成します。
以下のことを学ぶことができます。
✅️ タップステップのランダム要素の設定と確認のしかた
1. シナリオの作成
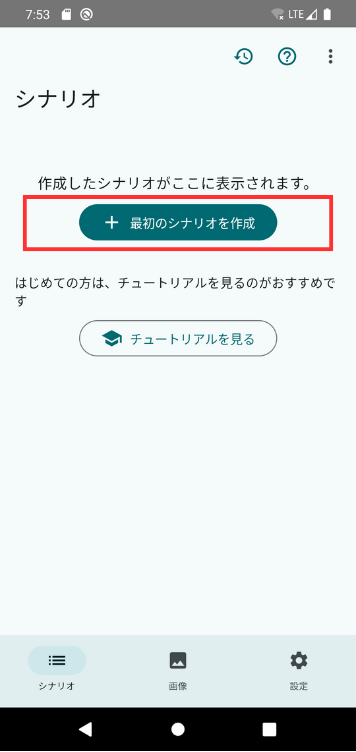
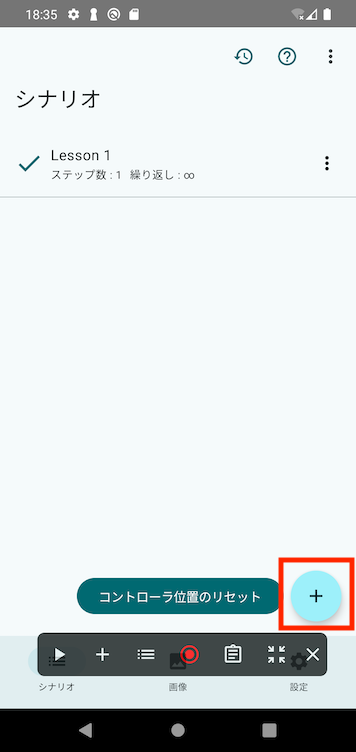
今回の Lesson で使うシナリオを作成します。画面中央あたりにある「最初のシナリオを作成」をタップします。既にシナリオが1つ以上ある場合は、右下の + ボタンをタップしてシナリオを作成します。


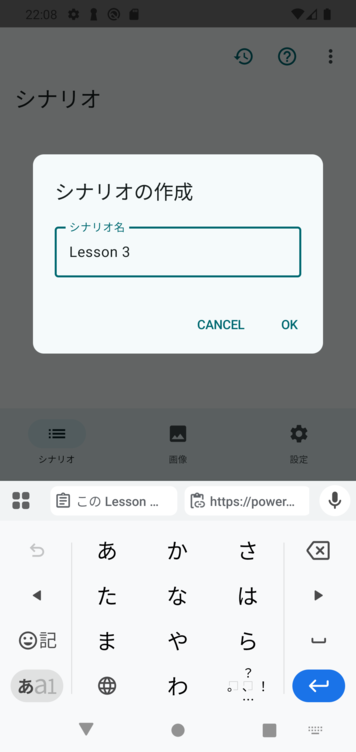
シナリオに名前をつけて OK をタップします。シナリオの名前は、「Lesson 3」などわかりやすい名前にしておくと良いでしょう。

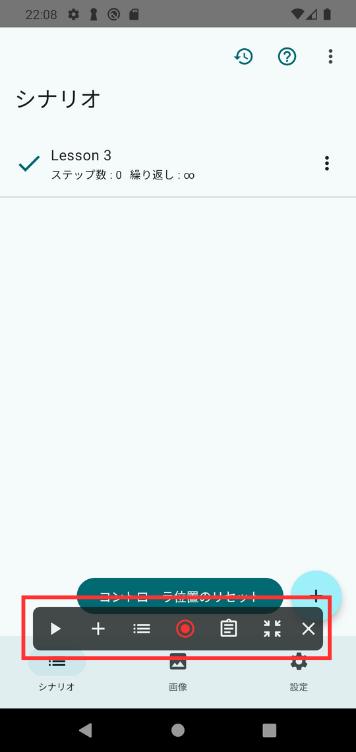
シナリオが作成されると、画面下部にシナリオコントローラという操作パネルが表示される状態になります。

2. 練習用アプリを開く
準備でダウンロードした TapEzy 練習用アプリを開きます。
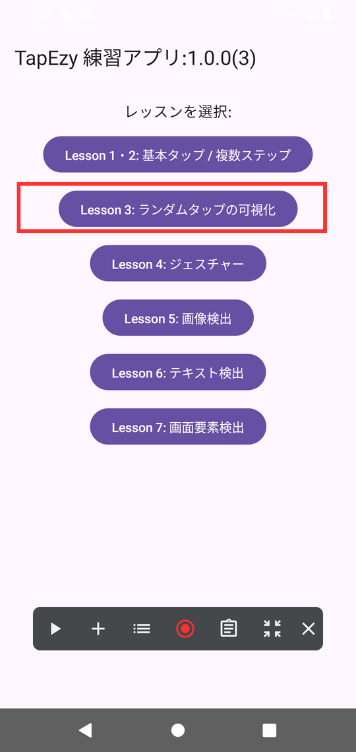
アプリを開くと、各レッスン向け画面へのボタンを含んだホーム画面が表示されます。ホーム画面で「Lesson 3: ランダムタップの可視化」ボタンをタップします。

⊕のようなマークが書かれた画面が開きます。
この画面では、マーク付近をタップするとタップした場所が画面上に表示されます。また、タップ位置、タッチの持続時間、前のタップからの経過時間が画面上に表示されます。
試しにマークの中心付近を数回タップしてみてください。
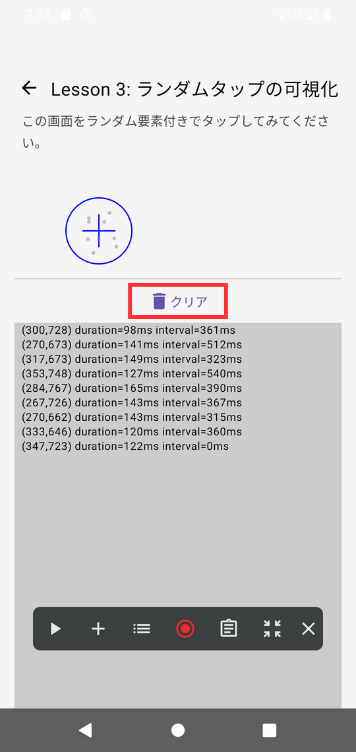
画面の中央から下辺りに表示されているテキストは、以下の形式になっています。
(タップしたX座標,タップしたY座標) duration=タッチの持続時間(ミリ秒) interval=前のタップからの経過時間(ミリ秒) 例えば、(297,683) duration=150ms interval=368ms の場合は、前のタップから368ミリ秒後に (297, 683) の座標を 150ミリ秒の間タッチし続けた、ということになります。
確認ができたら、画面中央あたりにある「クリア」ボタンで履歴を削除しておきましょう。

3. TapEzy でボタンをタップするステップを追加する
それではTapEzy で練習用アプリのマークをタップするステップを追加しましょう。
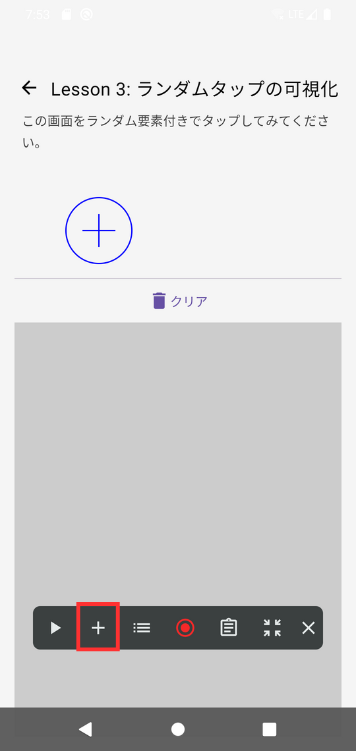
シナリオコントローラの + ボタンをタップして、「タップ」のステップを追加します。


「タップ」を選択すると、タップ位置を決める画面(タップ位置指定ツール)が表示されます。この画面でタッチした場所がそのままタップステップでのタップ位置になります。マーク付近をタッチして位置を指定し、画面下部の「OK」をタップして確定します。
ステップの追加が完了すると、ステップのリスト画面が開きますので、先ほど追加したステップが表示されていることを確認してください。ステップリストは右下の「閉じる」ボタンをタップして閉じます。

4. シナリオを再生する
作成したシナリオを再生して動作の確認を行いましょう。
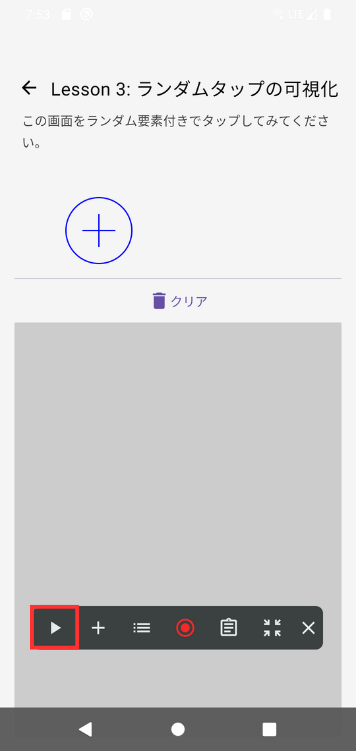
シナリオの再生はシナリオコントローラの ▶ ボタンを使います。

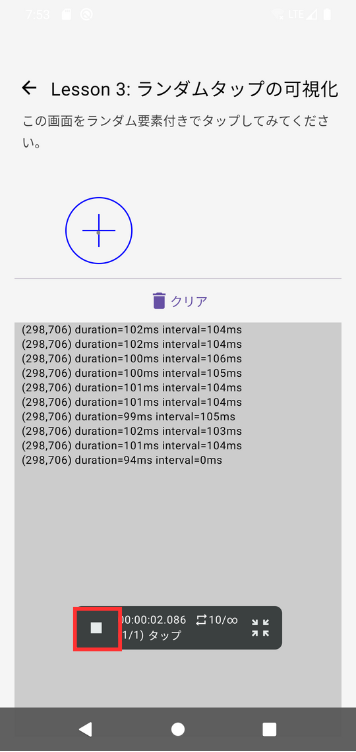
シナリオの再生が開始されると、毎回同じ位置(マーク中央)を連続でタップしている様子が確認できます。
再生の停止は ■ ボタンで行います

この時点ではランダム要素は無いので、同じ座標をタップし続けることが確認できます。
また、タッチの持続時間や前のタップからの経過時間も毎回おおよそ100ミリ秒になっていることが確認できます。
確認ができたら、再び画面中央あたりにある「クリア」ボタンで履歴を削除しておきましょう。
5. ランダム要素を加える
先ほど追加したタップステップにランダム要素を加えていきます。
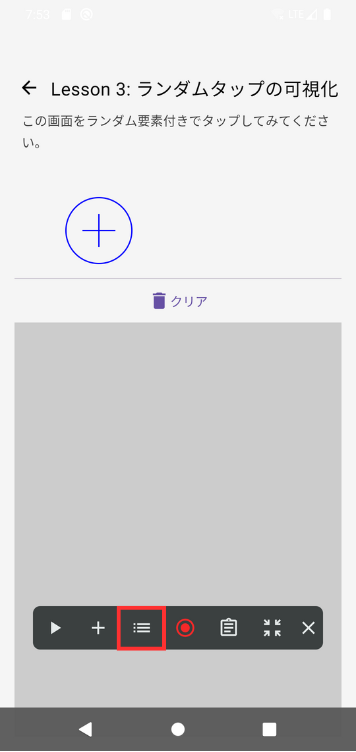
シナリオコントローラのリストボタンをタップして、ステップリストを表示します。

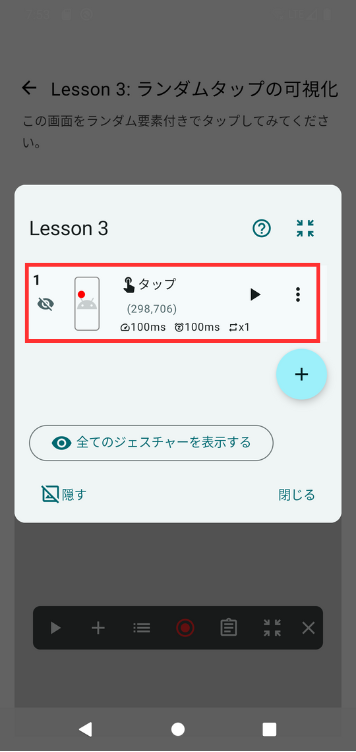
先ほど追加したステップをタップし、ステップ編集画面を表示します。

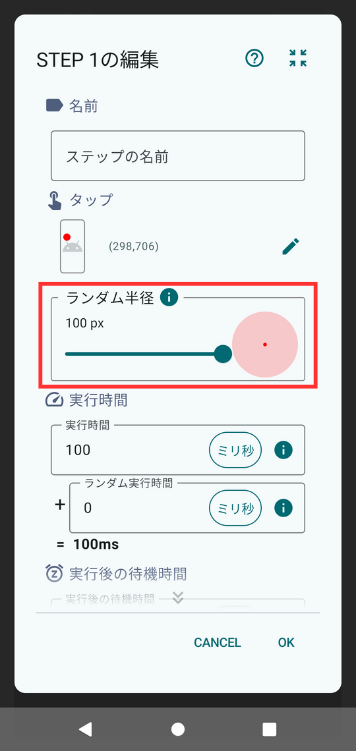
「ランダム半径」のスライダーを動かし、ランダム半径を最大の 100px にします。この設定を行うと、もともと指定したタップ位置を中心に半径 100px の範囲でランダムにタップが行われるようになります。スライダーの右側に実際にタップされる可能性のある赤い円が表示されますので、参考にしてください。

画面をタッチする時間にもランダム要素を加えていきます。
ℹ️ 実行時間とランダム実行時間を組み合わせることで、自然なばらつきが出せます。
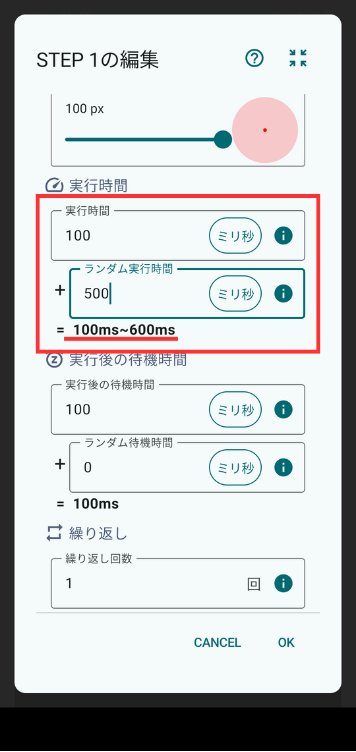
現在は実行時間が 100ミリ秒の固定値になっていますので、ランダム実行時間として 500ミリ秒を設定します。実際の画面タッチ時間は実行時間〜実行時間+ランダム実行時間 の範囲になります。ランダム実行時間の下に範囲が表示されますので参考にしてください。

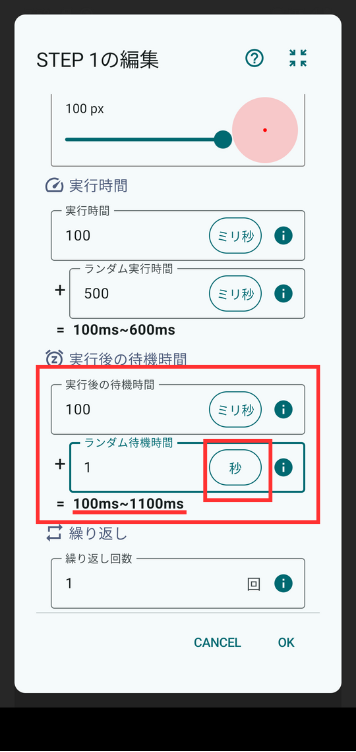
実行後の待機時間にもランダム要素を加えていきます。ランダム要素として 1秒を加えます。
ℹ️ 「ミリ秒」などの単位はタップすることで「秒」や「分」などに切り替えることができます。
単位を秒に変更したうえで、ランダム待機時間に 1 を入力します。こちらも実際に待機時間の範囲がランダム待機時間の下に表示されますので参考にしてください。

6. シナリオを再生する
もう一度シナリオを再生して、動作を確認してみましょう。
- タップがおおよそマークの円内にランダムで行われていること
- タッチ時間がおおよそ 100ミリ秒〜600ミリ秒の範囲になっていること
- 実行後の待機時間がおおよそ 100ミリ秒〜1100ミリ秒の範囲になっていること
を確認できます。
まとめ
この Lesson では、タップにランダム要素を加えて、より自然なタップを再現する方法について学びました。
再生結果を確認することで、以下のような動作が再現されていることを確認できました:
- タップ位置がマーク付近で毎回変化する
- タップの長さと間隔にばらつきがある
より詳しい説明はそれぞれ下記にありますので、ここからさらに設定を変更する場合は参考にしてください。