この Lesson では、マップをジェスチャーで操作するシナリオを作成します。
以下のことを学ぶことができます。
✅️ ジェスチャーステップの追加・設定方法
✅️ ジェスチャー記録ツールの使い方
1. シナリオの作成
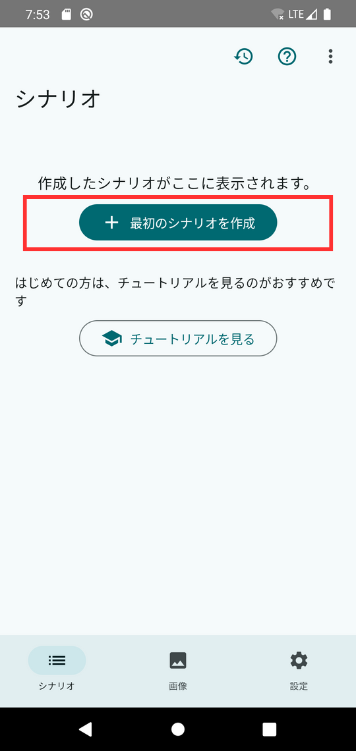
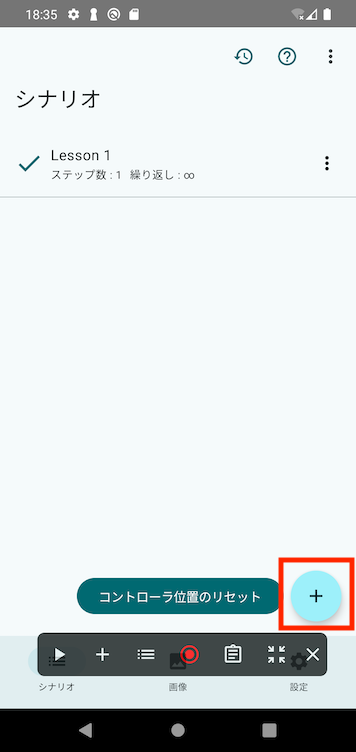
今回の Lesson で使うシナリオを作成します。画面中央あたりにある「最初のシナリオを作成」をタップします。既にシナリオが1つ以上ある場合は、右下の + ボタンをタップしてシナリオを作成します。


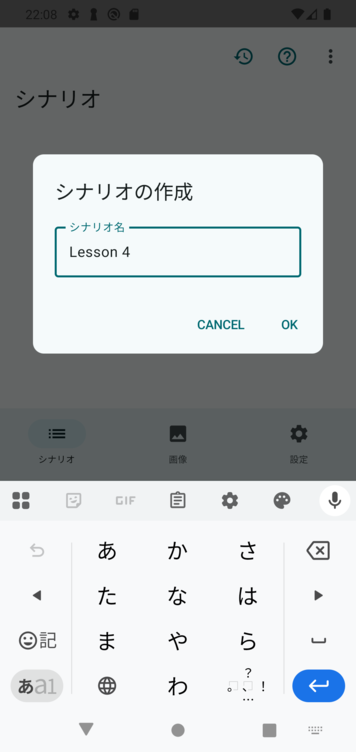
シナリオに名前をつけて OK をタップします。シナリオの名前は、「Lesson 4」などわかりやすい名前にしておくと良いでしょう。

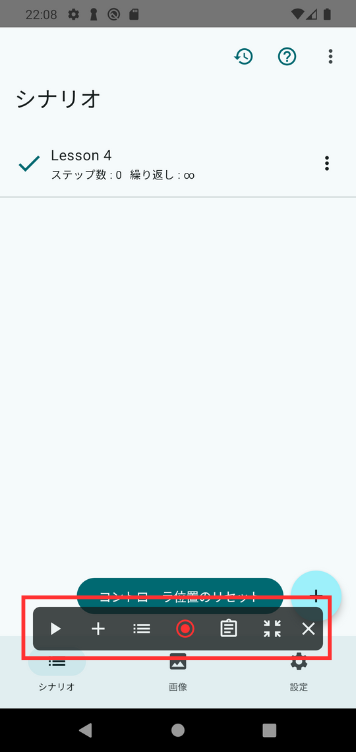
シナリオが作成されると、画面下部にシナリオコントローラという操作パネルが表示される状態になります。

2. 練習用アプリを開く
準備でダウンロードした TapEzy 練習用アプリを開きます。
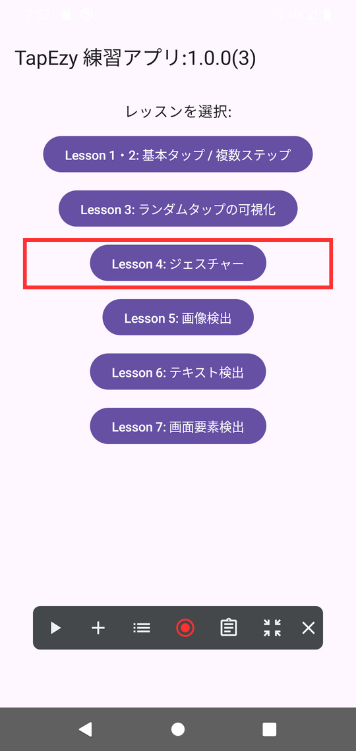
アプリを開くと、各レッスン向け画面へのボタンを含んだホーム画面が表示されます。ホーム画面で「Lesson 4 ジェスチャー」ボタンをタップします。

東京駅周辺の地図が表示された画面が開きます。この画面は、通常の地図のようにスワイプやピンチなどの操作で地図を動かすことができます。試しに指で地図を操作してみてください。
画面上部の「リセット」をタップすると地図が最初の状態に戻りますので、戻しておきます。

3. TapEzy でジェスチャーステップを追加する
それではTapEzy で練習用アプリの地図を操作してみましょう。
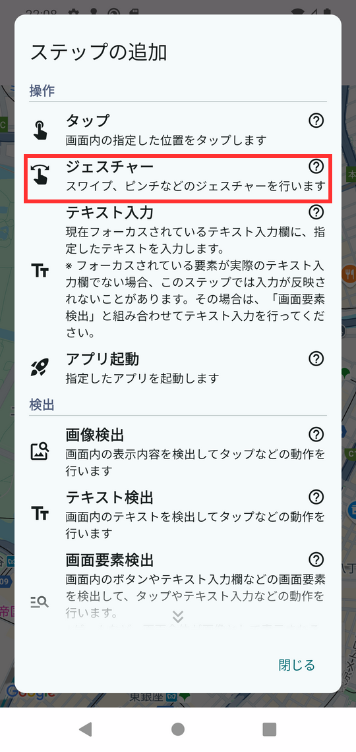
シナリオコントローラの + ボタンをタップして、「ジェスチャー」のステップを追加します。


「ジェスチャー」を選択すると、ジェスチャー操作を決める画面(ジェスチャー設定ツール)が表示されます。この画面で行ったジェスチャーがそのままジェスチャーステップで行うジェスチャー内容になります。地図をスワイプするようなジェスチャーをおこない、画面下部の「OK」をタップして確定します。思った通りのジェスチャーになっていなければ、もう一度画面上でジェスチャーをやり直してから「OK」で確定します。
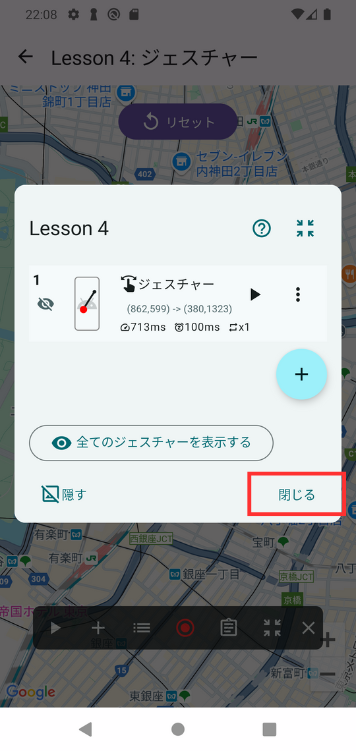
ステップの追加が完了すると、ステップのリスト画面が開きますので、先ほど追加したステップが表示されていることを確認してください。ステップリストは右下の「閉じる」ボタンをタップして閉じます。

4. シナリオを再生する
作成したシナリオを再生して動作の確認を行いましょう。
シナリオの再生はシナリオコントローラの ▶ ボタンを使います。

シナリオの再生が開始されると、先ほど行ったスワイプ動作が繰り返され、地図が動いていく様子が確認できます。
再生の停止は ■ ボタンで行います。

5. 作成したステップを削除する
次は、ジェスチャー記録ツールを使ってさらに多くのジェスチャーを追加していきます。このままジェスチャー記録ツールでステップを追加していくこともできますが、より正確にジェスチャーが再現できていることを確認するため、先ほど作成したジェスチャーステップを一度削除しておきます。
シナリオコントローラのリストボタンをタップして、ステップリストを表示します。

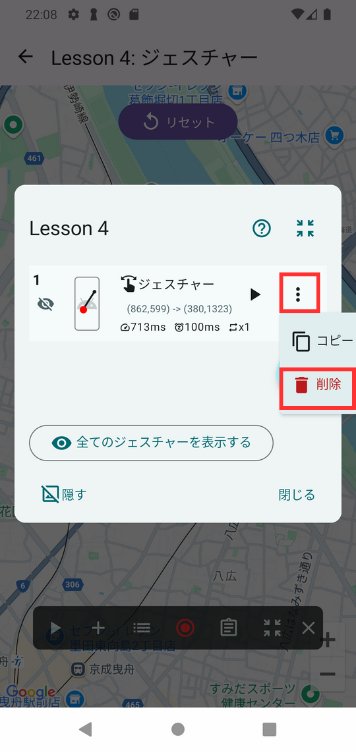
先ほど追加したステップの右にある 3点リーダーをタップし、表示されるポップアップから「削除」を選択します。

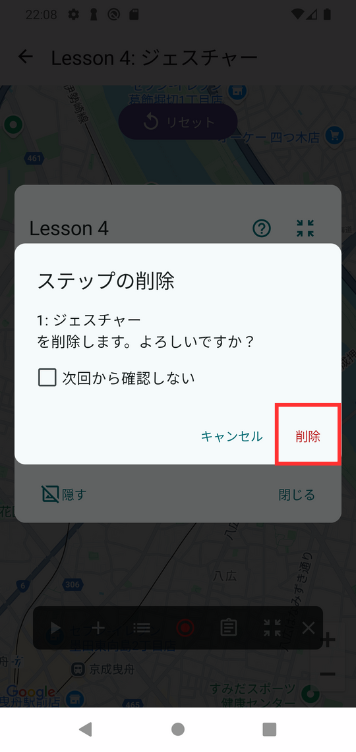
確認のダイアログが表示される場合は、「削除」をタップして削除を確定します。

次は、複数のジェスチャーをまとめて記録できる「ジェスチャー記録ツール」を使って操作を追加していきます。
6. ジェスチャー記録ツールで一連のジェスチャーを追加する
それでは実際にジェスチャー記録ツールでジェスチャーを追加していきます。
ジェスチャー記録ツールはシナリオコントローラに表示される赤い◉で起動します。

ジェスチャー記録ツールはそこで行った一連のジェスチャーが記録されます。
画面をタッチしてから全ての指が離れるまでの動作が1つのステップとして記録され、ステップが追加される度にその動作を現在の画面に対して実行します。これにより、実際に画面を操作しながらジェスチャーを追加していくことができます。
ステップが追加されるたびに、その操作が画面上で実行されるため、アプリを実際に操作する流れの中で、次のジェスチャーも自然につなげて記録していくことができます。
ここでは、
- リセットをタップ
- スワイプして地図を移動
- ピンチして地図を拡大
上記流れをジェスチャー記録ツールで記録していきます。各ジェスチャーを行った後に、画面下部の「OK」で確定します。
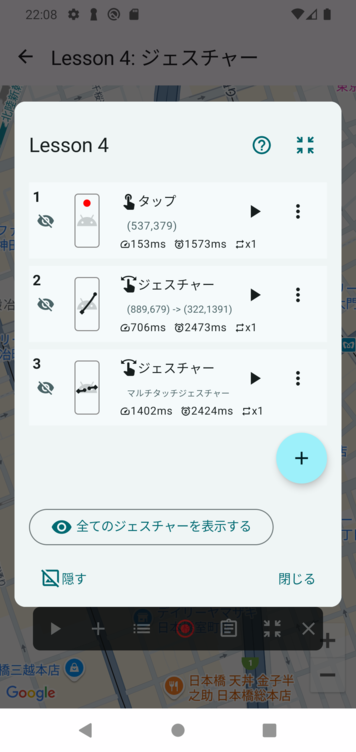
ジェスチャー記録ツールが終了すると、ステップのリストが開き、追加されたステップを確認することができます。

7. 追加したステップを調整する
ジェスチャー記録ツールはジェスチャーのスピードや、次のジェスチャーまでの待機時間もそのまま記録しています。ステップを追加した後のスピードや待機時間をしたい場合は、ステップを編集して調整しましょう。
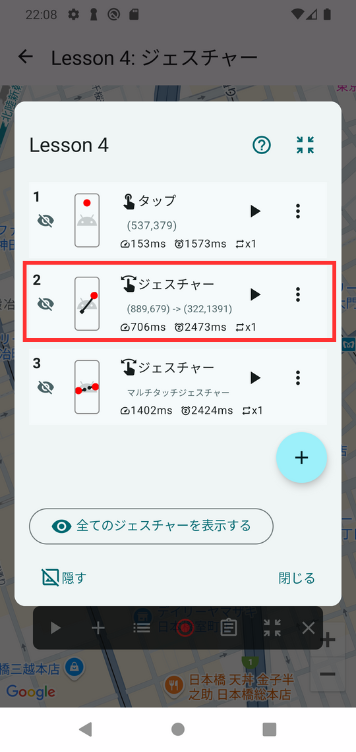
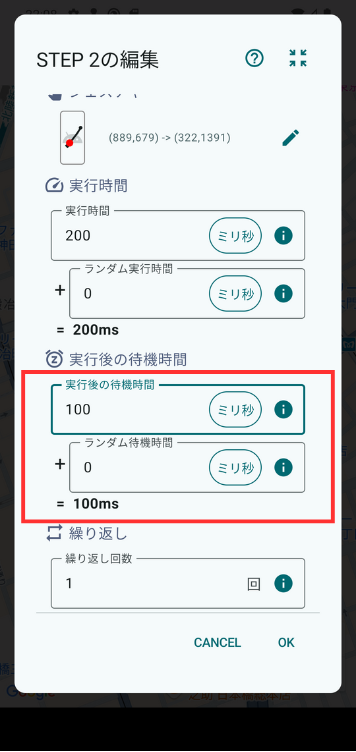
ステップリストから編集したいステップをタップしてステップ編集画面を表示します。ここでは、2番目に追加したスワイプの動作を調整したいとします。

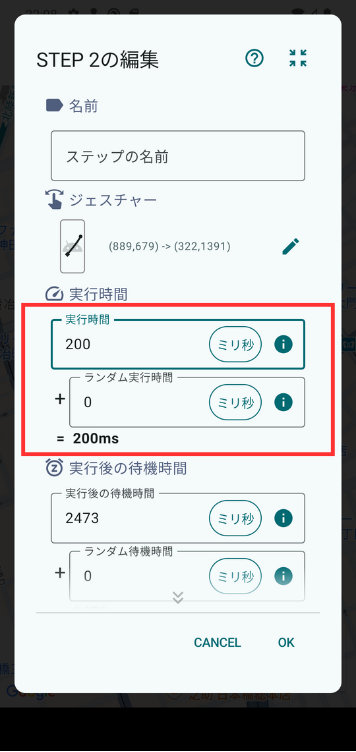
実行時間を調整して、スワイプのスピードを変更します。
実行時間を 200ミリ秒 を設定して、素早くスワイプする動作に変更します。

同様に、実行後の待機時間を変更して素早く次の動作を実行するようにします。ここでは 100ミリ秒を設定します。

設定が終わったら下部の「OK」をタップして、編集を確定します。
8. シナリオを再生する
再度、シナリオを再生して動作を確認してみます。
リセット → スワイプ → ピンチの流れを繰り返し、毎回おおよそ同じ地点が地図に表示されているのが確認できます。
また、スワイプのスピードと待機時間を調整したことで、実際にジェスチャーした時よりも素早い動作になっていることも確認できます。
まとめ
この Lesson では、ジェスチャーステップを追加したり、ジェスチャー記録ツールを活用しながら、複数のジェスチャー操作を含めたシナリオ作成を体験しました。
再生結果を確認することで、記録したジェスチャーが再現されていることや、スピード・待機時間の調整が反映されていることが確認できます。
より詳しい説明はそれぞれ下記にありますので、ここからさらに設定を変更する場合は参考にしてください。